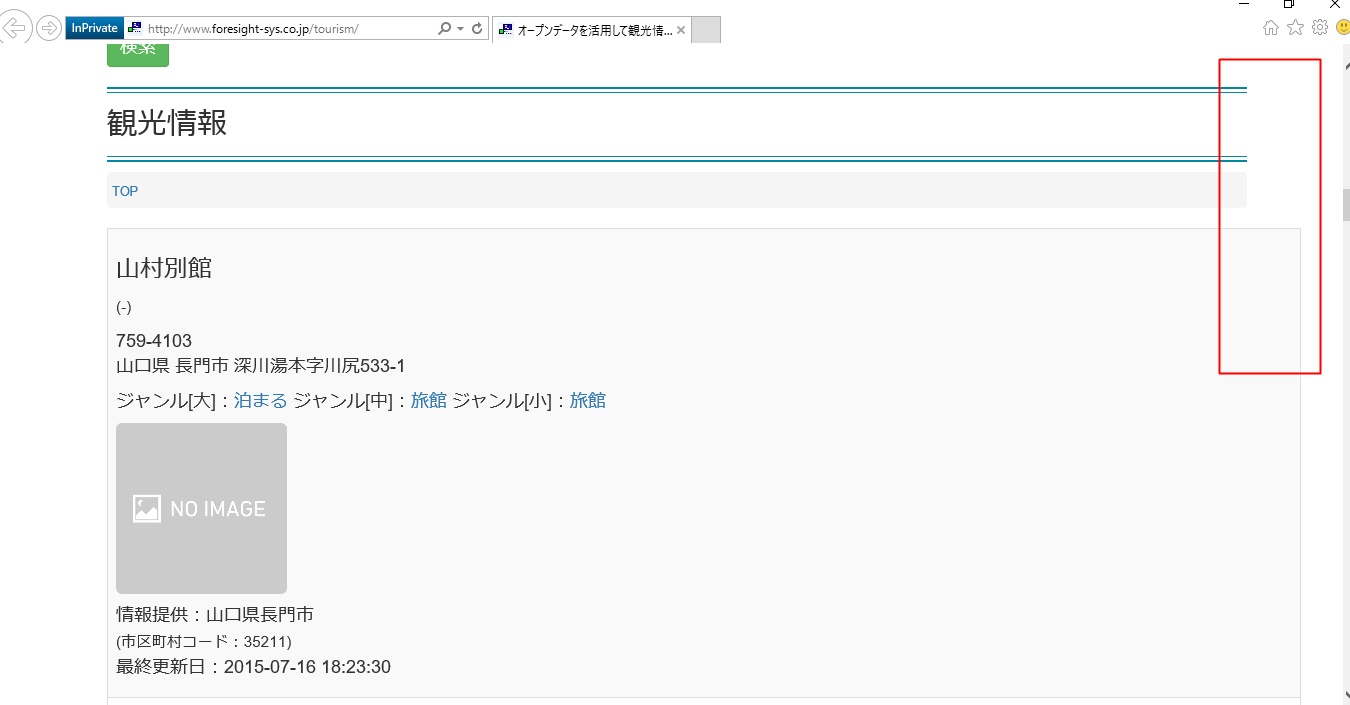
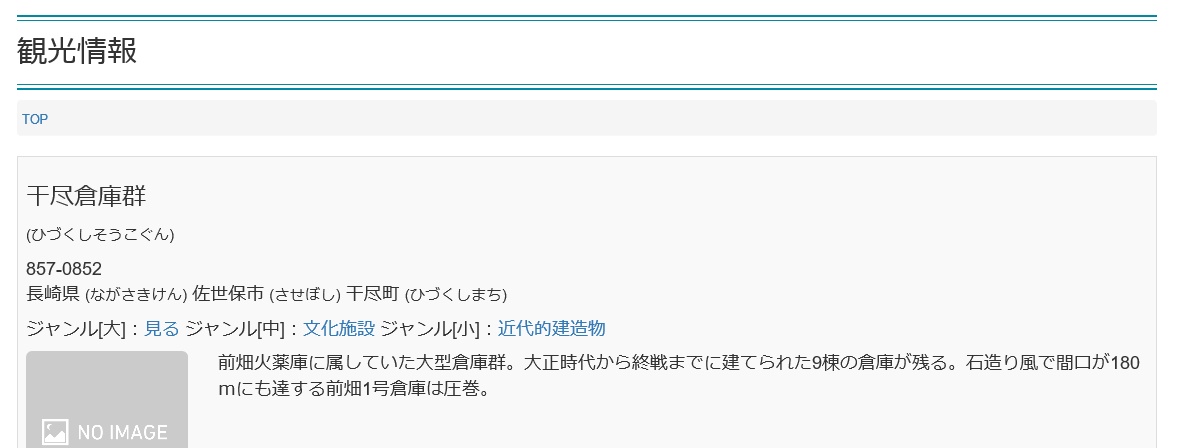
オープンデータを利用して観光情報を掲載しているサイトでIE11だけ表示崩れがありました。

Windows7のIE11とWindows10のIE11でNGでした。Edgeでは問題なく表示されています。
まずはどの部分が悪さをしているのか疑わしきコードを一旦削除して正常な状態にし、ちょっとずつコードを戻して確認してとそれを何度か繰り返して調べたところ、imgタグのclass属性のimg-responsiveあたりのようです。
それでネットで検索してみると同じような悩みがStack Overflow(スタックオーバーフロー)にありました。
http://stackoverflow.com/questions/37724198/img-responsive-failure-by-using-ie11
(英語での文章ですが、タイトルが「img-responsive failure by using IE11」とあるので間違いないと思います。)
ということでそこのAnswerにある通り、imgタグのstyle属性にwidth:100%を入れてみると解決しました。

デザイナーの方がIEの対応で苦労するとちょこちょこ耳にしますが、それはこういう点なんでしょう。